Met de knop  in de werkbalk Formaat kun je een component mee laten schuiven met zijn parent. De component wordt dan verankerd aan een rand van het blok of de regio, zodat die component op een vaste plaats blijft staan, ook als dat blok of die regio groter of kleiner wordt. Als je een component op een blok of regio plaatst, wordt die automatisch verankerd aan de linker bovenhoek van dat blok of die regio. Maar je kunt een component ook verankeren aan bijvoorbeeld de onderrand van het blok. Stel dat in een layout een component is opgenomen met een Dynamische hoogte en daaronder in hetzelfde blok nog een component staat (niet met DynamischeHoogte):
in de werkbalk Formaat kun je een component mee laten schuiven met zijn parent. De component wordt dan verankerd aan een rand van het blok of de regio, zodat die component op een vaste plaats blijft staan, ook als dat blok of die regio groter of kleiner wordt. Als je een component op een blok of regio plaatst, wordt die automatisch verankerd aan de linker bovenhoek van dat blok of die regio. Maar je kunt een component ook verankeren aan bijvoorbeeld de onderrand van het blok. Stel dat in een layout een component is opgenomen met een Dynamische hoogte en daaronder in hetzelfde blok nog een component staat (niet met DynamischeHoogte):

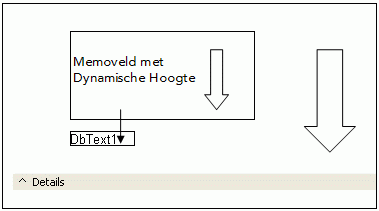
Als de bovenste component veel tekst moet afdrukken, zal die component langer doorlopen en komt de onderste component in het gedrang. Dit is als volgt op te lossen.
Stel eerst de parent van de onderste component in op Dynamische hoogte (als dat nog niet is gebeurd). In dit voorbeeld is dat het blok. Klik dus met de rechtermuisknop op een lege plaats in het blok en selecteer dan Dynamische hoogte (vóór Dynamische hoogte moet een vinkje staan).
Klik met de rechtermuisknop op de onderste component en klik in werkbalk Formaat op de knop  Verschuiven met parent.
Verschuiven met parent.
Geef vervolgens in  aan, aan welke rand of hoek van het blok de component verankerd moet worden. In ons voorbeeld kies je voor
aan, aan welke rand of hoek van het blok de component verankerd moet worden. In ons voorbeeld kies je voor  , omdat de component met de onderrand van het blok mee moet verschuiven naar beneden.
, omdat de component met de onderrand van het blok mee moet verschuiven naar beneden.
Als nu de bovenste component langer zou doorlopen, dan wordt het blok automatisch groter (beide hebben namelijk een DynamischeHoogte) en schuift de onderste component met de onderrand van het blok mee naar beneden:

Zouden beide componenten een Dynamische hoogte hebben, dan werkt Verschuiven met parent niet, maar moet je gebruik maken van Verschuiven afhankelijk van.